
§44. テキストを螺旋状に配置する
これもTutorialWizのPhotoshopのチュートリアルから、 Spiral Text をGIMPで実践してみました。
目次のページに戻る

|
|

Step1-3 左半分を黒で塗りつぶす。

Step1-6 グルグルひねるフィルタを二度適用後。

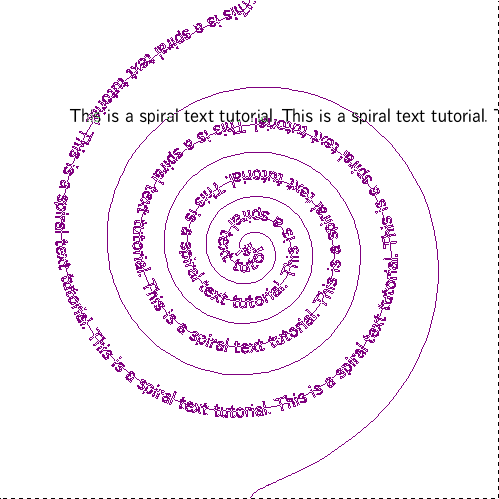
Step1-8 作成されたパス。
|
Step 1
螺旋状パスの作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Spiral 背景=透明 3/ 矩形選択ツールを使用して、Spiralレイヤーの左半分を黒で塗りつぶします。 矩形選択ツールの設定: 位置=0、0 大きさ=250、500 4/ 選択範囲を解除します。 選択>選択範囲を解除 5/ Spiralレイヤーを螺旋状に変形します。 フィルタ>変形>グルグルひねる 設定: 渦の方向=720 6/ グルグルひねるフィルタをもう一度適用します。ショートカット [Ctrl]+[F]。 7/ Spiralレイヤー上で色域選択ツールを使用し、黒い部分をクリックします。 8/ パスタブに移動し、底部の 選択範囲をパスに変換する アイコンをクリックしパスを作成します。 9/ 選択範囲を解除します。 選択>選択範囲を解除 |

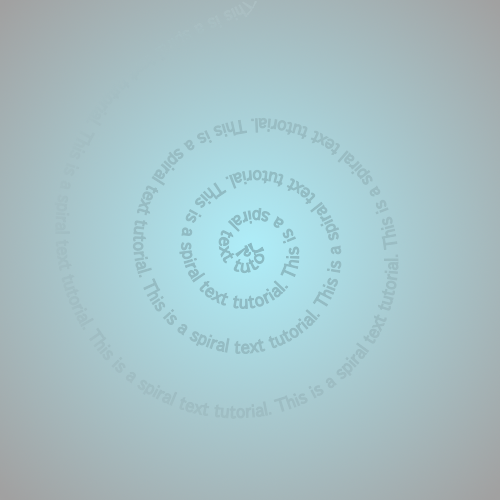
Step2-4 テキストを螺旋に配置。

Step2-12 完成画像。
|
Step 2
テキストをパスに沿わせる。
サイズ=18 揃え位置=右寄せ 3/ パスタブに移動し、先程作成した螺旋状のパスの目のアイコンをクリックし表示します。 4/ テキストのプロパティにある パスに沿ってテキストを配置 ボタンをクリックします。表示は何もありませんが、暫く待つとテキストがパスとして螺旋状に配置されます。 5/ テキストのパスから選択範囲を作成します。 テキストのパスを右クリック>パスを選択範囲に 6/ レイヤータブに移り、テキストレイヤーを非表示にします。 7/ 描画色を変更します。 描画色=068fc3(HTML表記) 8/ 新規レイヤーを作成します。 レイヤー名=Spiral Text 9/ Spiral Text選択状態で、選択範囲の境界線と内部を描画色で塗ります。 編集>描画色で塗りつぶす 編集>選択範囲の境界線を描画 10/ パスタブに移動しテキストパスの目のアイコンをクリックし非表示にした後、選択範囲を解除します。 選択>選択範囲を解除 11/ 描画色と背景色を変更します。 描画色=afeef9(HTML表記) 背景色=a1a1a1(HTML表記) 12/ 背景レイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=放射状 グラデーションの適用方向=中央から右下 13/ Spiral Textレイヤーのレイヤーモードを変更します。 レイヤーモード=明度 完成です。 |

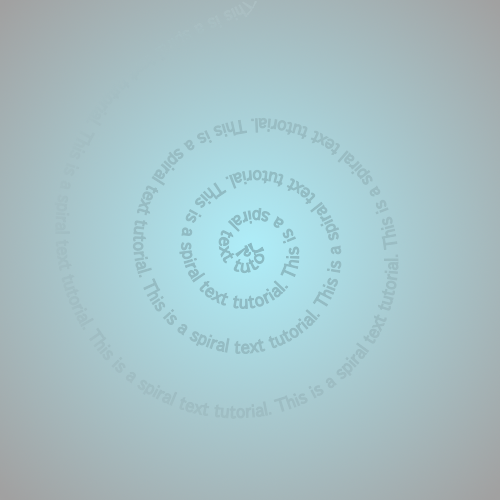
実画像。
|
|
目次のページに戻る
初版作成: 2011/01/01
Presented by HIPPO
Presented by HIPPO